モバイルファーストのアナウンスが!

カタカナでわかりづらいかと思いますが、「これからはスマートフォンむけの検索ランクでいきまっせ!」ということです。そもそも検索ランクは、PCとスマートフォンでそれぞれに最適化されたランクになっていました。それを、2020年9月から全てのサイトに対してスマートフォンでの検索結果に最適化された検索結果を表示します。ということです。
既にモバイルファーストの取り組みは、2016年代後半から(Google「SEOスターターガイドの読み方」)GoogleWeb MasterBlog始まっていたのですが、2020年9月から、本当にスマホページをクロール(検索ランク策定のためのアクセス)してランキングしますよ!というアナウンス(報告)がありました。ある種の最終通告なので、みなさんサイトはスマートフォンに対応したサイトにしてください。という通達なのです。
Google Web Master Central Blog : Announcing mobile first indexing for the whole webより抜粋
It's been a few years now that Google started working on mobile-first indexing - Google's crawling of the web using a smartphone Googlebot. From our analysis, most sites shown in search results are good to go for mobile-first indexing, and 70% of those shown in our search results have already shifted over. To simplify, we'll be switching to mobile-first indexing for all websites starting September 2020. In the meantime, we'll continue moving sites to mobile-first indexing when our systems recognize that they're ready.
簡単に訳しますと"Googleがモバイルファーストインデックス作成に取り組み始めてから数年が経ちました-GoogleがスマートフォンのGooglebotを使用してウェブをクロールします。分析から、検索結果に表示されるほとんどのサイトはモバイルファーストインデックス登録に適しています。検索結果に表示されるサイトの70%は既にシフトしています。簡略化するため、2020年9月からすべてのWebサイトのモバイルファーストインデックス作成に切り替えます。その間、システムが準備が整ったことをシステムが認識すると、引き続きサイトをモバイルファーストインデックス作成に移行します。"だそうです。
自社サイトがモバイルサイトになっているか?確認方法

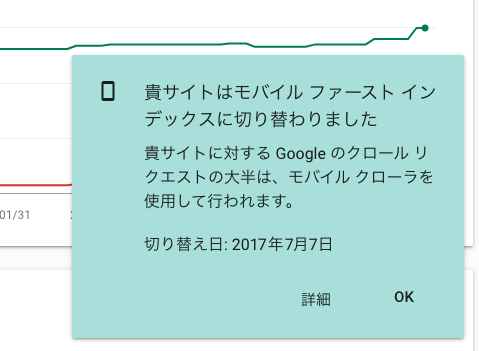
モバイルフレンドリーテストのサイトがありました。こちらでテストしてみてください。もしくは、SearchConsoleにアクセスしますと以下のような表示がされればモバイル対応サイトになっているということです。
モバイルに対応していない、という画面みてみたいです。どなたかお持ちでたら共有いただけると幸いかと。もしくは、この画面が表示されない、イコール、モバイルファーストち対応していない、ということかと思われます(←これは推察)。
モバイルファースト対応のメリット
Google Web Master Central Blog : Announcing mobile first indexing for the whole webより抜粋
When we switch a domain to mobile-first indexing, it will see an increase in Googlebot's crawling, while we update our index to your site's mobile version. Depending on the domain, this change can take some time. Afterwards, we'll still occasionally crawl with the traditional desktop Googlebot, but most crawling for Search will be done with our mobile smartphone user-agent. The exact user-agent name used will match the Chromium version used for rendering.
簡単にいうと、「ドメインをモバイルファーストインデックスに切り替えると、Googlebotのクロールが増加し、検索結果に表示されるリストがモバイルサイトになります。デスクトップ(PCでの閲覧時表示されるサイト)サイトもGoogleはクロール(検索ランク作成の為のロボットによるアクセス)しますが、多くはモバイルサイトをクロールして検索ランクを策定します。」ということです。
モバイルサイトでの注意点(1)
Google Web Master Central Blog : Announcing mobile first indexing for the whole webより抜粋
Our guidance on making all websites work well for mobile-first indexing continues to be relevant, for new and existing sites. In particular, we recommend making sure that the content shown is the same (including text, images, videos, links), and that meta data (titles and descriptions, robots meta tags) and all structured data is the same. It's good to double-check these when a website is launched or significantly redesigned. In the URL Testing Tools you can easily check both desktop and mobile versions directly. If you use other tools to analyze your website, such as crawlers or monitoring tools, use a mobile user-agent if you want to match what Google Search sees.
上記のポイントは、「モバイルファーストインデックスになっても、デスクトップサイトと、テキスト、画像、ビデオ、リンクやタイトルやディスクリプションなどのメタデータ及び構造化データが同じであることが重要です。特に、サイトの立ちあげや大幅なデザイン変更の際に再確認が重要です(ざっくりですが)」とのことです。
