コンテンツ(文章ほか)の構造化について
コンテンツ主要部分の構造化例
<section>
<h1>コンテンツタイトル</h1>
<h2 id="lead">コンテンツリード/フック</h2>
<p>フック文章</p>
</section>
<blockquote cite="外部URL" title="そのタイトル">
<p>引用部分、引用部分、引用部分、引用部分、引用部分、</p>
<p><cite><a href="外部URL">そのタイトル</a></cite>より抜粋(この表記は任意)</p>
</blockquote>
<section>
<h3>小見出し</h3>
<figure>
<img src="http://example.com/zu-hyou.jpg" alt=”図と表” />
<figcaption>キャプション</figcaption>
</figure>
<p>コンテンツ文</p>
</section>
<section>
<h3>小見出し</h3>
<p>コンテンツ文</p>
</section>
</article>
上記は、引用と画像キャプションの記述を参考にしてください。
<article>:独立した記事、意味的に関連したコンテンツに使用する。文章以外でもコンテンツであればこの中にまとめる事ができる。ページの残りから隔離されても意味をもつことが可能である。ネスト可能。
<section>:divより目的が明確なケース、文章(ドキュメント)のアウトラインを明示する。内部に<h1>を持つことを推奨。ネスト可能。
<div>:主にCSSでターゲットとして利用する。コンテンツをグループ化する際に使用。
<section>には、入れ子内に等しいhnタグが含まれるケースがあります。webオーサーは、<section>入れ子内に適切な見出しを使用する必用がある。
(直訳ゴメン)セクションコンテンツの1つの要素に複数の見出しがあることによって生成された暗黙のセクションに頼るのではなく、セクションコンテンツの要素のセクションを明示的にラップすることも推奨されます。
Sections may contain headings of a rank equal to their section nesting level. Authors should use headings of the appropriate rank for the section’s nesting level.
Authors are also encouraged to explicitly wrap sections in elements of sectioning content, instead of relying on the implicit sections generated by having multiple headings in one element of sectioning content.
上記を踏まえて
<body>
<h1>Apples</h1>
<p>Apples are fruit.</p>
<section>
<h2>Taste</h2>
<p>They taste lovely.</p>
<section>
<h3>Sweet</h3>
<p>Red apples are sweeter than green ones.</p>
</section>
</section>
<section>
<h3>Color</h3>
<p>Apples come in various colors.</p>
</section>
</body>
以下より引用
https://www.w3.org/TR/2016/REC-html51-20161101/sections.html#headings-and-sections
上記は、bodyタグの前後に、<article>を記述してもよいかと思います。これを元に、<article>や<section>、そこにhnタグの使用のサンプルを作成してみました。
企業名:株式会社鈴木一郎商店
強み:バッティングと守備の両方が強み
<h1>バッティングも守備もイケてる株式会社鈴木一郎商店</h1>
<p>text、text、text</p>
<article>
<h2>鈴木一郎商店のバッティングの実績</h2>
<p>text、text、text</p>
<section>
<h2>アメリカ大リーグでのバッティング実績</h2>
<p>text、text、text、text、text、text、text</p>
<h3>いろいろ</h3>
<p>text、text</p>
</section>
<section>
<h3>日本でのバッティング実績</h3>
<p>text、text、text、text、text、text、text</p>
<h4>いろいろ</h4>
<p>text、text</p>
</section>
</article>
<article>
<h2>鈴木一郎商店のトレーニングスタイルについて</h2>
<p>text、text、text、</p>
<section>
<h3>オンシーズンでのトレーニングスタイル</h3>
<p>text、text、text、text、text、text、text</p>
<h4>いろいろ</h4>
<p>text、text</p>
<h4>いろいろ</h4>
<p>text、text</p>
</section>
<section>
<h3>オフシーズンでのトレーニングスタイル</h3>
<p>text、text、text、text、text、text、text</p>
<h4>いろいろ</h4>
<p>text、text</p>
<h4>いろいろ</h4>
<p>text、text</p>
</section>
</article>
よくロゴ部分にh1を割り振られるケースもありますが、それが有効なのは、可能性があるとしてトップページのみ。他のページは、ロゴ部分に、上記ケースで、バッティング実績のページのロゴには、altタグで、「鈴木一郎バッティング実績」とする、となるとロゴ自体の画像にバッティング実績といった記述が必用とった施策が必用になるので、やはり、ロゴ部分にh1を割り振るのは無理がある。ただ、ロゴ下にテキストで、そのページのh1にあたる記述を表示してそれらを含めてh1タグでまとめられれば問題ないと考えます。
さらにSEO的という事であれば、画像(キャプションあり)や必用に応じて引用、さらに、articleやsectionには、関連したIDを割り振り、h1やh2の下には、leadとして以下の文章の要約を記述もしくはその部分を要約にして、さらに、そのブロックは、id="lead"といった記述を追加する。
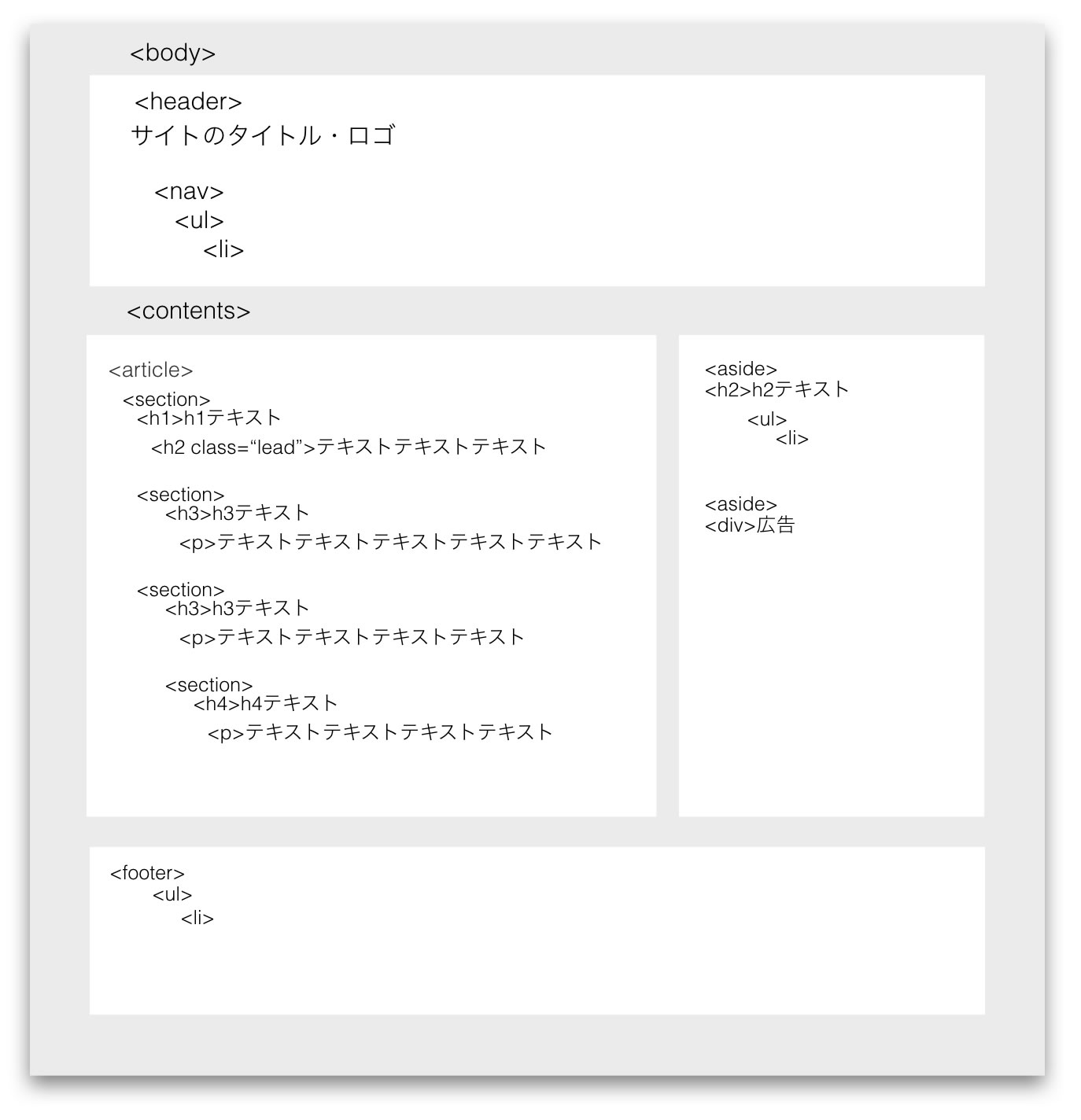
ページ全体の構成イメージ